0997-52-0421
営業時間 8:30~18:00(平日)
リアルな電子印鑑の作り方

昨年、リモート化が進み印鑑をなくす動きがありましたね。
まだまだ、印鑑は無くならないんだろうなぁと思いますが。
 中山
中山簡単に作れる電子印鑑の説明をしていきます。


印鑑には色々な種類があります。
認印・実印・法人印・役職印・社印
この中でも、よく使うのは認印ではないでしょうか。
STEP
印鑑の画像をスキャンする


スキャンがある方は、ご自分の印鑑をスキャンしてパソコンへ取り込みましょう。
スマホのカメラでも可能ですが、なるべく正面から撮ります。
STEP
photopeaを使って正方形にトリミングする
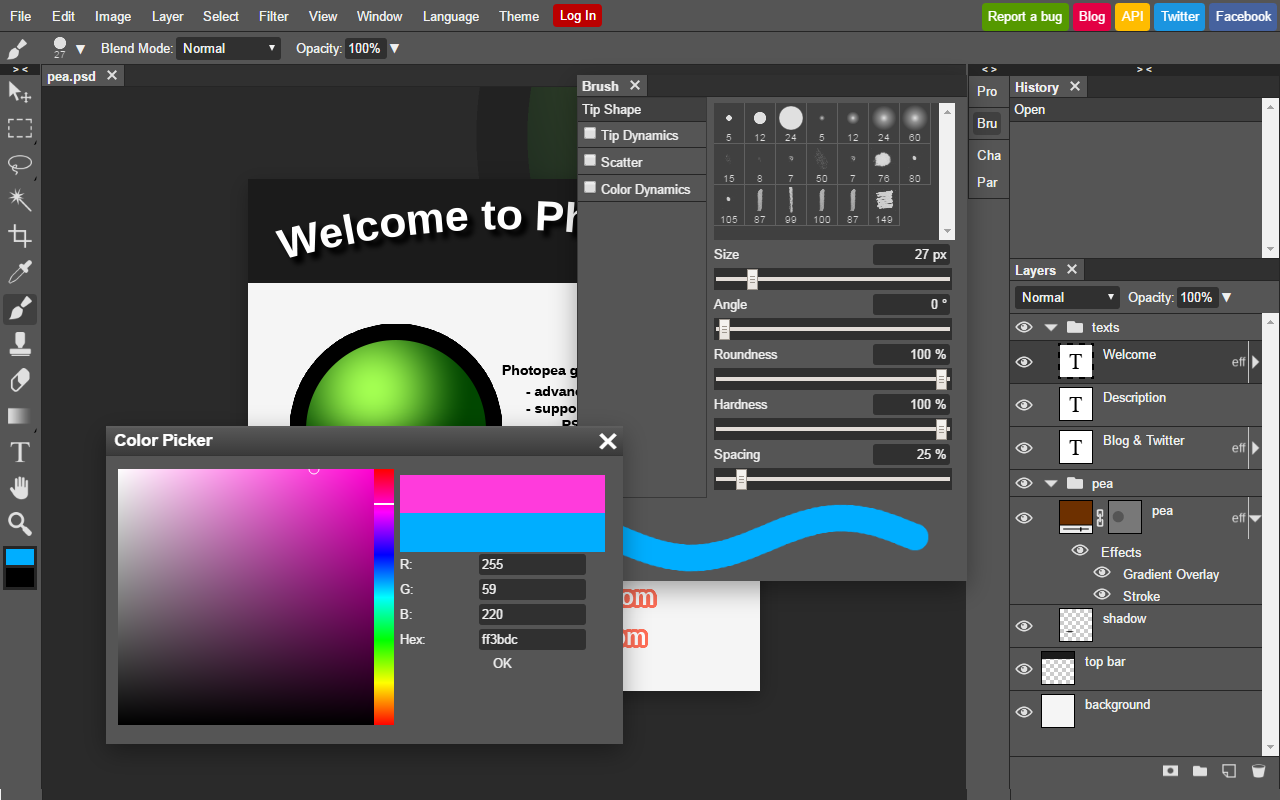
photpeaは、画像を編集できるサイトです。
下記リンクから、photpeaへ入ってください。
あわせて読みたい




Photopea | Online Photo Editor
Photopea Online Photo Editor lets you edit photos, apply effects, filters, add text, crop or resize pictures. Do Online Photo Editing in your browser for free!
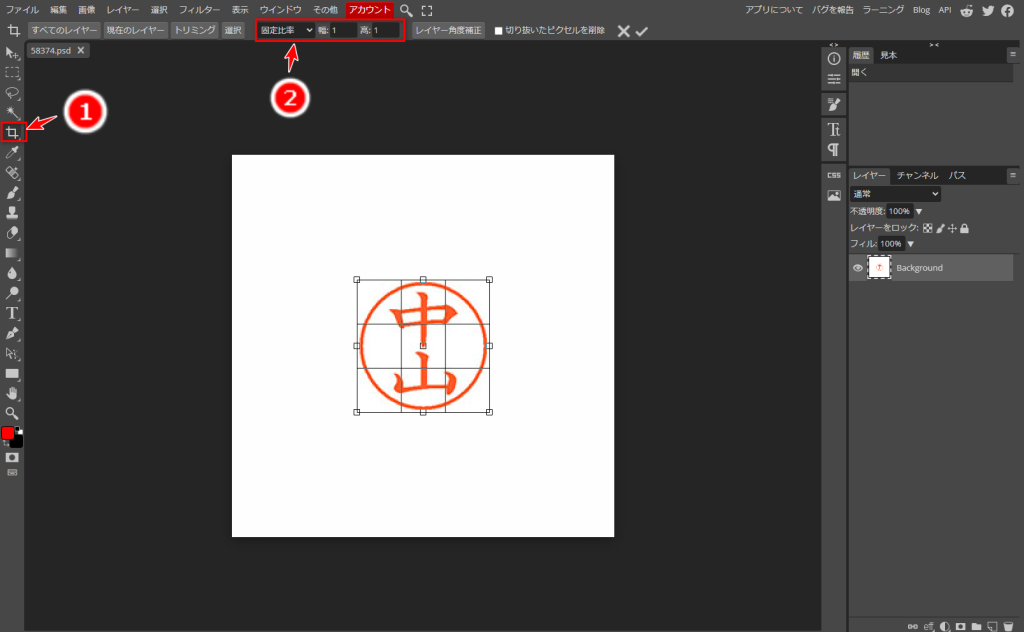
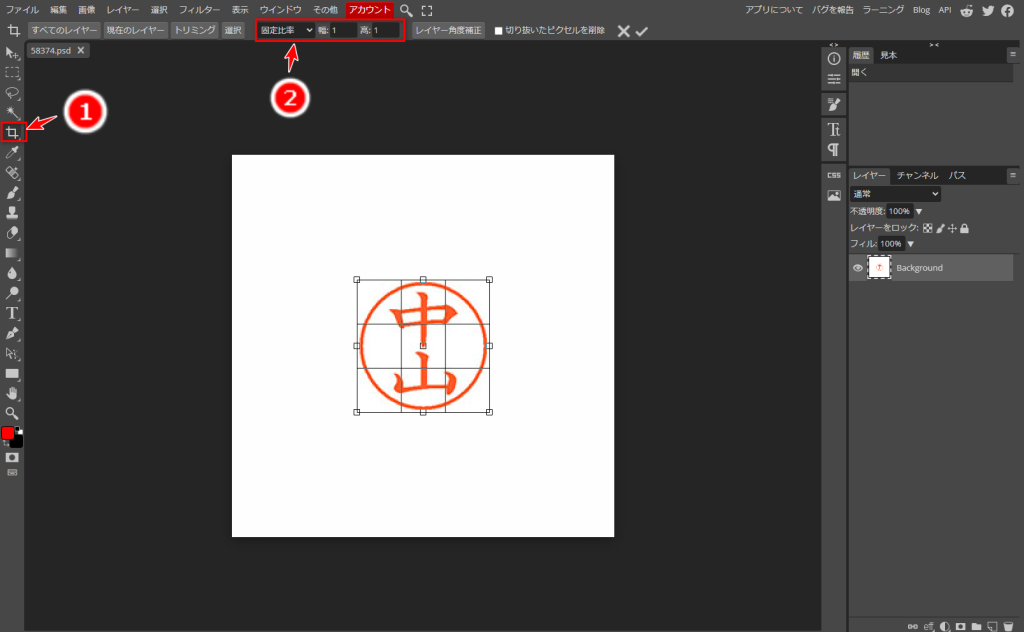
まずスキャンした画像を、正方形にトリミングします。
①トリミング選ぶ。
②固定比率を1:1にすると正方形にトリミングできます。
なるべく、印鑑の画像ギリギリになるようにカットしてください。




STEP
画像の書き出し
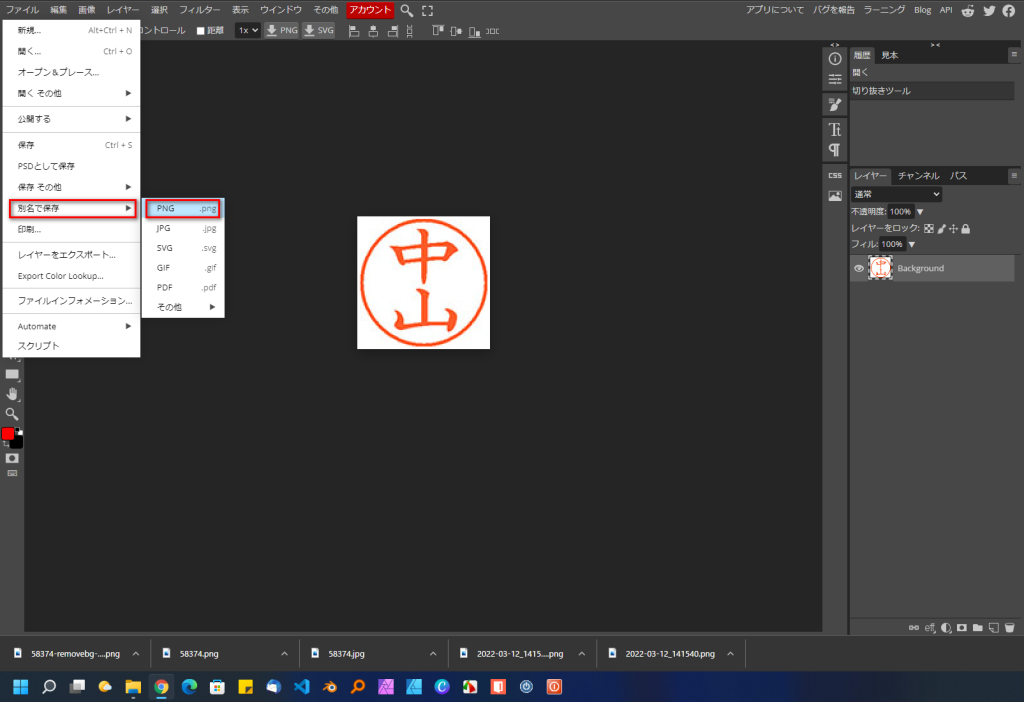
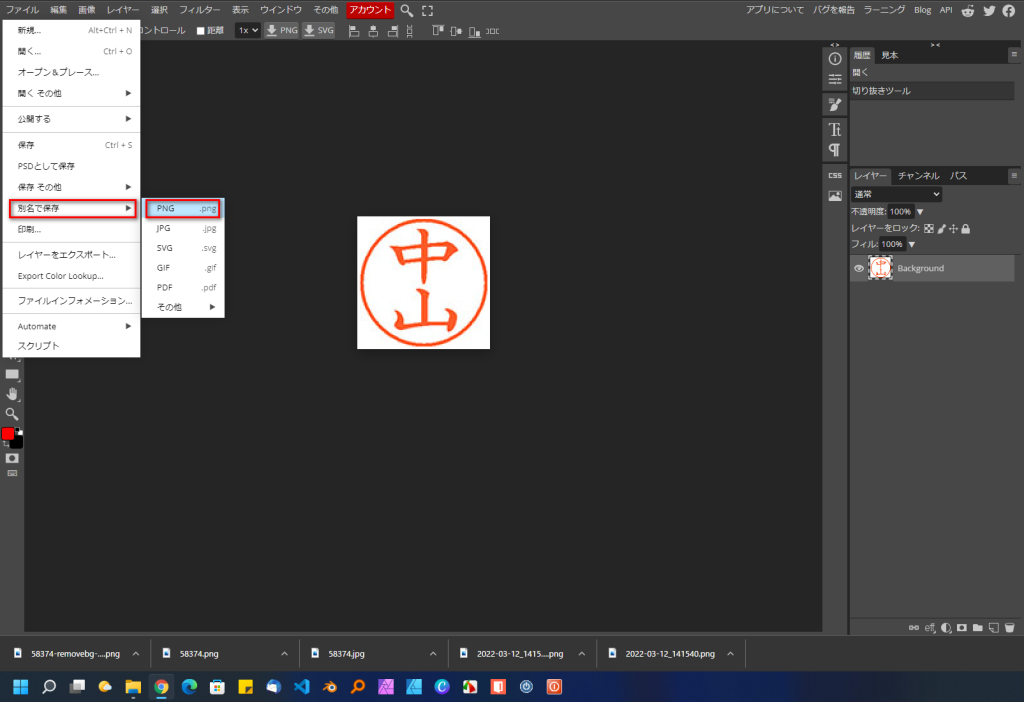
正方形にトリミングした画像を、書き出し保存します。
ファイル→別名で保存→pngを選択。
PCの好きなとこへ保存してください。


STEP
背景の削除(透明化)
保存した印鑑画像の背景色を、透明化する必要があります。
透明化すると、印鑑を文字の上に重ねても、下の文字が消えなくなります。
透明化するには、下記サイトへ入ってください。
小さい画像なら、無料で使用できます。
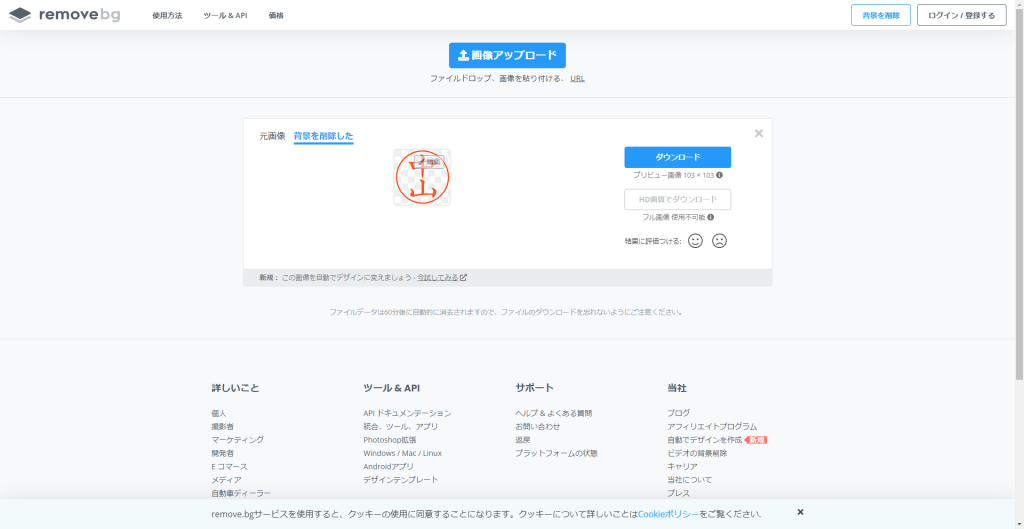
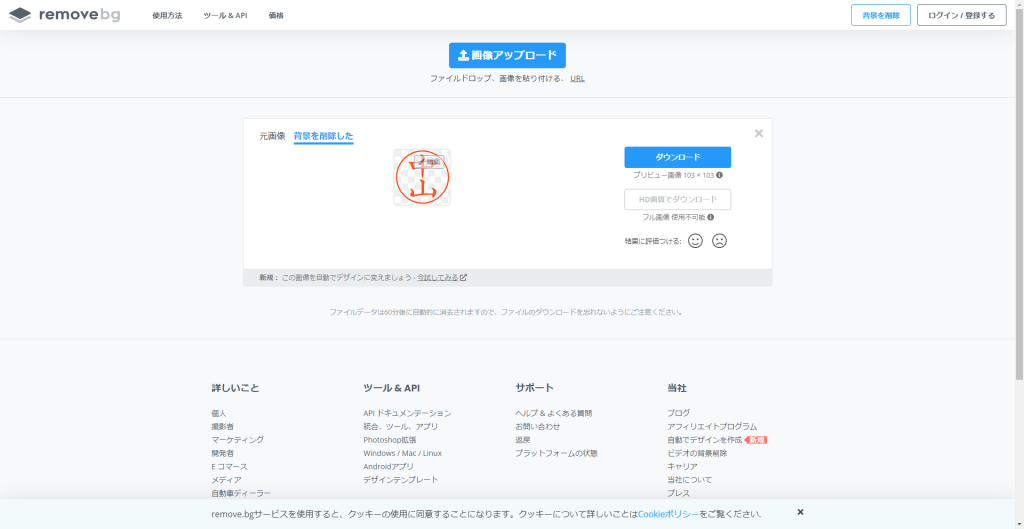
remove.bg




写真・画像の背景をワンクリックで消す方法 | まずは無料でお試し – remove.bg
remove.bgは写真の背景を消したい、写真から人物を切り抜きたい方に最適です。背景透過のやり方が分からない方でも、簡単に画像の切り抜きや背景の透過が可能。パソコンか...


印鑑画像を入れると、自動で背景透明化してくれます。
あとは、ダウンロードを押すとパソコンへ保存して完了です。


透過処理した印鑑は、こんな感じに透けて印鑑を押すことができます。
大きさも自在ですね。



どうですか?
結構、簡単にできたと思います。






コメント